Insérer du texte
Les principes généraux
1. Le codage des caractères
Le codage des caractères est un point important. Cela consiste à définir la façon dont vont être écrits tous les caractères de votre page HTML. L’ancienne technique d’encodage consistait à utiliser la norme ISO-8859-1. Dans ce cas, tous les caractères propres à chaque pays et à chaque plate-forme informatique étaient codés de manière spécifique.
Pour avoir une uniformisation des caractères, nous utilisons maintenant la norme Unicode. Pour nos pages HTML, nous utilisons la norme UTF-8, ce qui permet de ne plus coder les caractères. Que vous soyez sous Mac, sous Windows, que vous écriviez en français ou en allemand, tous les caractères utilisés dans votre page HTML seront écrits sans code.
Avec la norme ISO, le caractère é est codé en é. Avec la norme UTF-8, le caractère é est écrit é quel que soit l’environnement informatique que vous utilisez.
Comme nous l’avons vu dans le chapitre précédent, pour définir la norme à utiliser pour les nouveaux documents, allez dans les Préférences (menu Edition sous Windows, Dreamweaver CC sous Mac) et sélectionnez la catégorie Nouveau document. Dans la liste déroulante...
Utiliser des en-têtes
Les éléments d’en-tête (éléments HTML <h1> à <h6>) permettent de bien structurer votre page web en plusieurs parties bien distinctes. Vous disposez de 6 niveaux d’en-tête : de 1 à 6. Par définition, le texte des en-têtes est en gras. La taille de caractère va du plus petit au plus grand : de en-tête 6 (taille d’environ 10 pixels) à en-tête 1 (taille d’environ 32 pixels).
Pour utiliser un en-tête, dans le menu Insertion - Titre, choisissez un en-tête de H1 à H6.
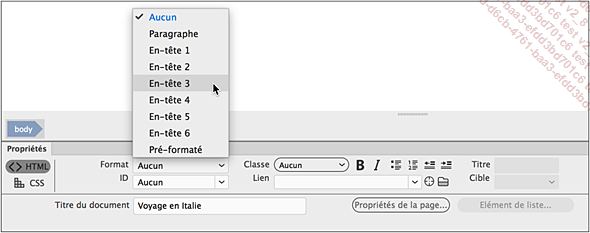
Vous pouvez aussi utiliser dans le panneau Propriétés, avec le bouton HTML actif, la liste déroulante Format.

Voici un exemple de deux en-têtes, avec deux paragraphes de texte :

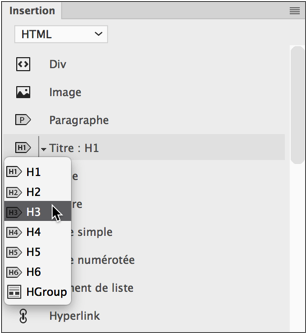
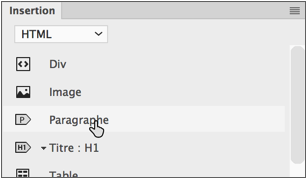
Vous pouvez aussi utiliser le panneau Insertion et dans la catégorie HTML, cliquez sur la liste déroulante Titre pour choisir le niveau de titre voulu.

Utiliser les paragraphes
Les paragraphes (élément HTML <p>) permettent d’insérer du texte à lire.
Pour utiliser un paragraphe, dans le menu Insertion, choisissez Paragraphe.
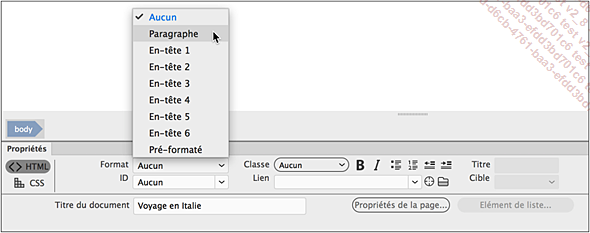
Vous pouvez aussi utiliser dans le panneau Propriétés, avec le bouton HTML actif, la liste déroulante Format pour choisir Paragraphe.

Vous pouvez aussi utiliser le panneau Insertion et dans la catégorie HTML, cliquez sur Paragraphe.

Pour aller à la ligne au sein du même paragraphe sans pour autant créer un nouveau paragraphe, utilisez la combinaison de touches classique : ShiftEntrée. Vous pouvez aussi aller dans le menu Insertion - HTML - Caractère, pour choisir Saut de ligne.
Voici un exemple de deux paragraphes. Le deuxième contient un saut de ligne à la deuxième ligne.

Sachez que par défaut, quand vous allez à la ligne après un élément de titre, vous obtenez un paragraphe (Préférences - Général - option Passer en paragraphe normal après le titre).
Utiliser les citations de paragraphe
Les citations de paragraphe (élément HTML <blockquote>) permettent de mettre en évidence un texte en ajoutant un retrait à gauche et à droite de ce texte.
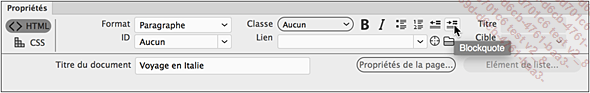
Pour utiliser une citation de paragraphe, utilisez le bouton Blockquote, dans le panneau Propriétés, avec le bouton HTML actif.

ou faites CtrlAlt * (PC) ou CmdOption ) (Mac)
Exemple : le deuxième texte est en citation de paragraphe.

Pour supprimer la citation de paragraphe, dans le panneau Propriétés, cliquez sur le bouton Supprimer Blockquote.

Pour ces citations de paragraphe, Dreamweaver génère du code HTML qui peut être optimisé. En effet, il insère l’élément HTML <blockquote> dans l’élément <p>, ce qui est inutile. L’élément <blockquote> suffit. Voici le code généré par Dreamweaver :
<p>
<blockquote>
Le texte...
</blockquote>
</p>
Vous pouvez améliorer le code en supprimant l’élément <p> :
<blockquote>
Le texte...
</blockquote>
Utiliser le texte pré-formaté
Le texte pré-formaté (élément HTML <pre>) est d’un usage moins courant. En effet, il permet d’avoir par défaut une police de caractères de type Courier (police à largeur fixe) et de conserver les espaces supplémentaires insérés et les marques de tabulation.
Pour utiliser du texte pré-formaté, utilisez la liste déroulante Format dans le panneau Propriétés, avec le bouton HTML actif, et choisir l’option Pré-formaté.

Utiliser les listes
En HTML, il existe trois types de listes : les listes simples à puces, les listes numérotées et les listes de définitions.
1. Les listes simples à puces
Pour insérer une liste simple à puces (élément HTML <ul>), dans le menu Insertion, choisissez Liste simple.
 dans le
panneau Propriétés, avec le bouton HTML actif.
dans le
panneau Propriétés, avec le bouton HTML actif.Vous pouvez également utiliser le panneau Insertion et dans la catégorie HTML, cliquez sur Liste simple.

À la fin de la saisie du premier item de la liste (élément HTML <li>), appuyez sur la touche Entrée pour saisir le deuxième item. Pour arrêter la liste et revenir dans un paragraphe, appuyez deux fois sur la touche Entrée.
Notez bien que par défaut, les listes possèdent un espace sur leur gauche et sont donc décalées par rapport au texte des paragraphes.
Exemple d’une liste simple à puces :

2. Les listes numérotées
Pour insérer une liste numérotée
(élément HTML <ol>),
dans le menu Insertion, choisissez Liste numérotée. Vous pouvez aussi cliquer sur le bouton Liste numérotée  dans le panneau Propriétés, avec le bouton HTML actif.
dans le panneau Propriétés, avec le bouton HTML actif.
Vous pouvez également utiliser le panneau Insertion et dans...
Connaître l’élément HTML utilisé
Pour bien savoir dans quel élément HTML vous saisissez votre texte, vous devez bien regarder dans la barre d’état l’élément HTML en cours.
Dans cet exemple, le point d’insertion clignote dans un en-tête de niveau 4, <h4> :

Vous pouvez aussi utiliser le panneau DOM :

Dans cet autre exemple, le point d’insertion clignote dans un item de liste <li>, dans une liste simple à puces <ul> :

Éditer le texte
1. Rechercher et remplacer
Sachez que la recherche se fait dans le mode Création et dans le mode Code en même temps. Cela veut dire que vous pouvez rechercher et remplacer du texte, comme du code.
Dans le menu Fenêtre, dans Résultats, choisissez Rechercher.
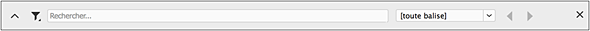
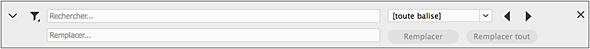
La fenêtre de recherche s’affiche sous la zone principale :

Cliquez sur le bouton Afficher plus pour afficher la zone de remplacement.

Vous avez ainsi les deux champs qui sont accessibles :

Dans le champ Rechercher saisissez le mot à rechercher.
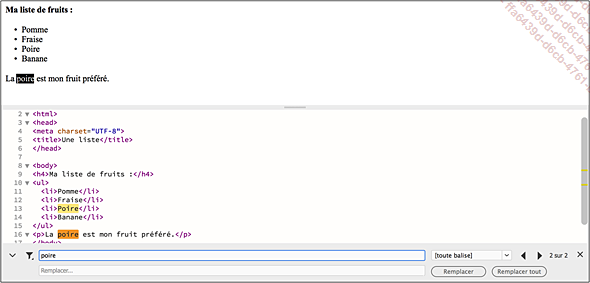
Aussitôt Dreamweaver sélectionne les occurrences trouvées.

Vous pouvez utiliser les boutons de déplacement pour sélectionner les occurrences trouvées.

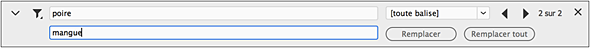
Dans le champ Remplacer saisissez le mot à remplacer.

Utilisez les boutons Remplacer ou Remplacer tout, selon l’action que vous souhaitez faire.
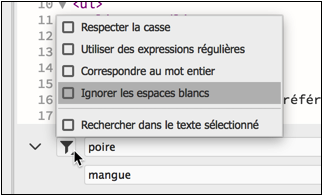
Vous avez à votre disposition des filtres de recherche qui sont accessibles par le bouton Filtres :

2. Vérifier l’orthographe
Dans un premier temps, dans les Préférences (menu Edition sur PC, Dreamweaver CC sous Mac), catégorie Général, dans la liste déroulante Dictionnaire du correcteur d’orthographe, choisissez la langue à utiliser.
Puis dans le menu Outils, choisissez Vérifier l’orthographe.
Insérer une ligne de séparation
Cette ligne horizontale (élément HTML <hr>) permet de séparer différentes parties au sein de votre page web.
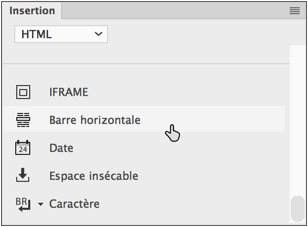
Dans le menu Insertion - HTML, choisissez Barre horizontale. Ou dans le panneau Insertion, catégorie HTML, cliquez sur le bouton Barre horizontale.

Exemple de deux paragraphes séparés par une barre horizontale :

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
