Mise en forme CSS des images
Les propriétés CSS utilisées
Pour la mise en forme des images en CSS, nous allons principalement pouvoir travailler sur le flottement, le remplissage, les marges et les bordures.
Le flottement
Faire flotter une image dans du texte permet de la placer sur le côté gauche ou droit dans un paragraphe et de faire passer le texte sur le côté opposé au flottement.
Dans cet exemple, l’image de la fleur flotte à gauche dans le paragraphe, le texte passe alors sur la droite.

Dans le panneau CSS Designer, dans l’onglet Propriétés, dans la catégorie Disposition se trouve la propriété float, avec deux valeurs possibles : Left (flottement à gauche) et Right (flottement à droite).

Dans cet exemple, l’image utilise un flottement à droite :

Les autres propriétés
Vous pouvez utiliser les propriétés Padding, Margin (catégorie Disposition) et de Bordure pour mettre en forme vos images.
Un exemple plus complet
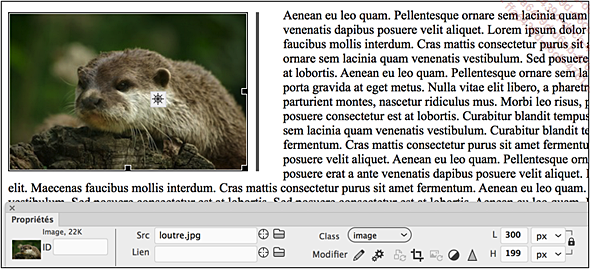
Cette image utilise une classe nommée .image. Elle possède un flottement gauche (float: left), des marges hautes à 5 pixels, droite à 30 pixels et basse à 5 pixels (margin-top: 5px; margin-right: 30px; margin-bottom: 5px;), un remplissage à droite de 10 pixels (padding-right: 10px) et une bordure à droite, pleine, d’épaisseur moyenne et grise (border-right: medium solid #666).

Sélectionnez l’image et appliquez-lui cette classe.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
