Définir le site local et distant
Le site local et le site distant
1. Le site local
Quand vous créez un site web, vous devez d’abord le créer en "local", c’est-à-dire sur une machine qui n’est pas le serveur web connecté à Internet. Cette machine peut être votre machine ou un disque partagé sur le réseau de votre entreprise.
Vous allez créer un dossier qui sera qualifié de dossier racine local. Dans ce dossier devront être inclus tous les fichiers constitutifs de votre site web, sans exception. Rien ne vous empêche, au contraire, de créer des sous-dossiers pour mieux organiser vos fichiers.
2. Le site distant
Vous devrez ensuite, mais pas forcément à la création du site local, paramétrer votre site distant. Ce site distant est le site publié sur un serveur web, donc accessible par tous les internautes. Ce serveur web peut être un serveur chez un hébergeur ou un serveur web sur un intranet d’entreprise.
Il est possible d’utiliser deux méthodes principales pour accéder à votre dossier du site distant. Si vous créez le site de votre entreprise et que votre entreprise possède son propre serveur web, vous accéderez au dossier du site distant (qualifié aussi de dossier de publication) par le réseau de votre entreprise. Le responsable du serveur web vous donnera accès au serveur...
Créer le nouveau site
1. Définir le site local
Dans le menu Site, choisissez Nouveau site.
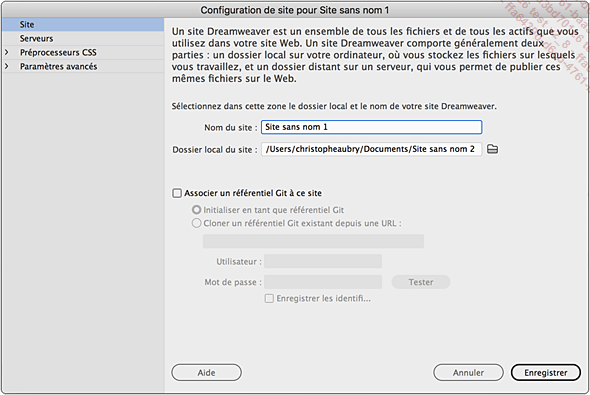
Dans la fenêtre Configuration de site qui s’affiche, sur la gauche, l’onglet Site est activé.

Dans le champ Nom du site, saisissez le nom de votre site web. Ce nom est fait pour vous et pour Dreamweaver, cela veut dire que vous pouvez saisir n’importe quel type de caractères.
Dans le champ Dossier local du site, indiquez le dossier racine local de votre site sur
votre machine. Pour plus de facilité, plutôt que
de saisir le chemin d’accès à ce dossier, cliquez
sur le bouton Rechercher le dossier 

Pour les équipes de développement qui travaillent en équipe, elles peuvent utiliser un serveur Git, pour gérer au mieux les versions du projet. Il faut cocher l’option Associer un référentiel Git à ce site.
2. Définir le site distant
Vous devez maintenant définir les paramètres d’accès au serveur web qui va héberger votre site web.
Dans la fenêtre Configuration de site, cliquez sur l’onglet...
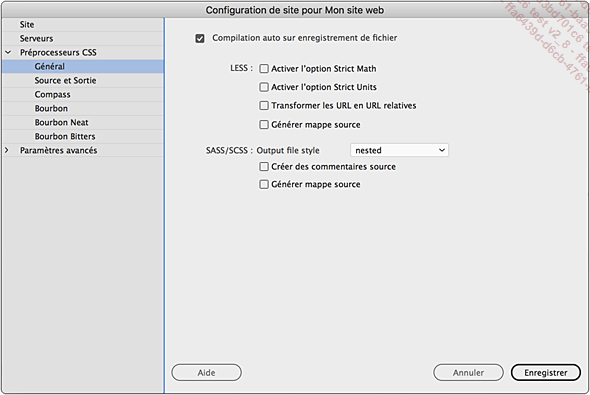
Les préprocesseurs CSS
Les prépropresseurs CSS permettent de générer automatiquement des fichiers CSS à partir d’une syntaxe plus flexible pour les développeurs web professionnels. Vous avez actuellement deux techniques principales : LESS et SASS/SCSS.

Vous activerez ces technologies uniquement si vous les utilisez pour vos développements.
Les paramètres avancés
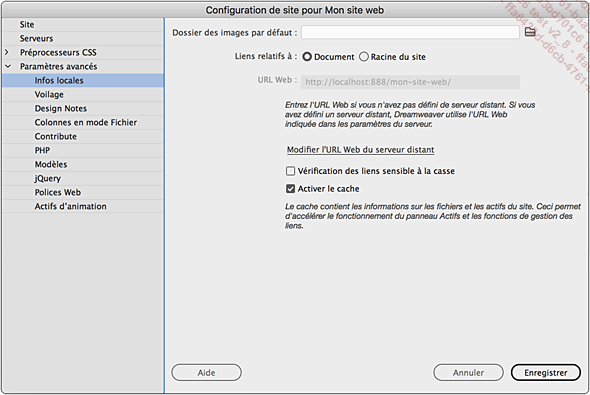
Dans la fenêtre Configuration de site se trouve l’onglet Paramètres avancés.

1. Les infos locales
Les premiers paramètres avancés concernent les informations locales (catégorie Infos locales).
Le champ de saisie Dossier des images par défaut permet de créer un dossier dans lequel toutes les images seront stockées.
L’option Liens relatifs à permet de définir le type de chemin d’accès aux fichiers. Laissez cochée l’option Document.
La case à cocher Vérification des liens sensible à la casse permet de vérifier la concordance des majuscules et minuscules dans le nom des fichiers pour les serveurs UNIX. À cocher sur demande de votre hébergeur.
La case à cocher Activer le cache permet à Dreamweaver de connaître toutes les modifications dans la structure de votre site (changement de nom des fichiers, déplacements...). En cas de modification, Dreamweaver vous demande s’il faut mettre à jour ou non les liens. À laisser cochée.
2. Le voilage
Dans la catégorie Voilage, cochez l’option Activer le voilage. Dans le champ Voiler les fichiers se terminant avec, saisissez les extensions des fichiers qui se trouvent dans votre dossier local et qui ne doivent pas être publiés...
Gérer les sites créés
Pour modifier les paramètres d’un site web, allez dans le menu Site - Gérer les sites, ou dans le menu contextuel du panneau Fichiers, choisissez Site - Gérer les sites.

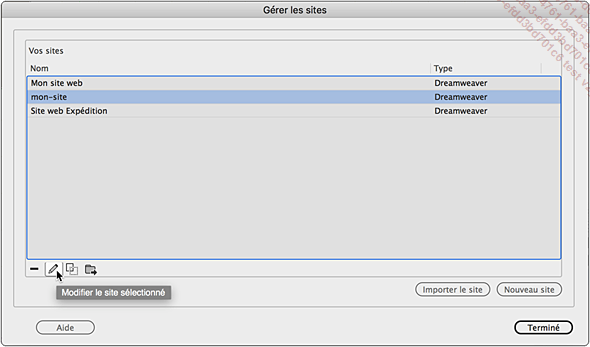
Sélectionnez le site à modifier et cliquez sur le bouton Modifier le site sélectionné. Vous retrouvez alors les catégories que nous avons vues précédemment.

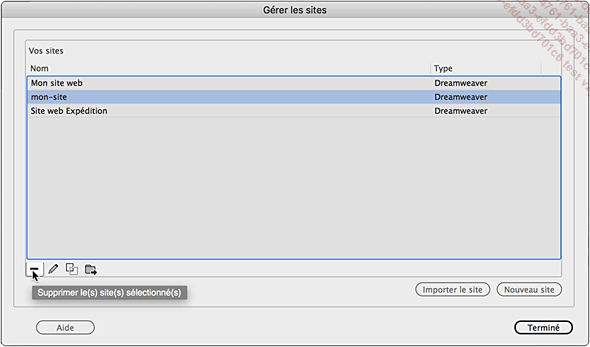
Pour supprimer les paramètres d’un site (mais pas supprimer le dossier du site avec tous les fichiers), sélectionnez le site et cliquez sur le bouton Supprimer le(s) site(s) sélectionné(s).

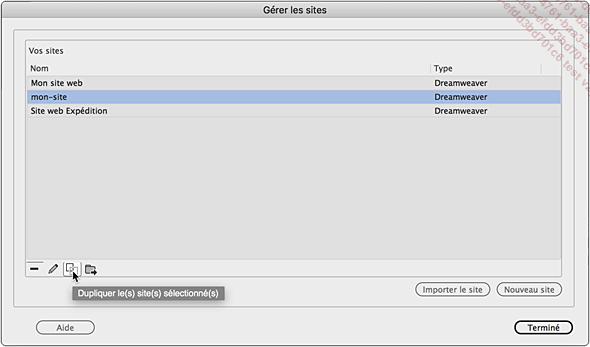
Pour dupliquer les paramètres d’un site (mais pas dupliquer le dossier du site avec tous les fichiers), sélectionnez le site et cliquez sur le bouton Dupliquer le(s) site(s) sélectionné(s).

Choisir un site local
Une fois votre nouveau site créé et paramétré, vous le visualisez dans le panneau Fichiers.

Dans la liste déroulante où apparaît le nom de votre dossier racine local, vous retrouvez tous les autres sites créés.

Pour passer d’un site à un autre, utilisez cette liste déroulante.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
